40 chart js doughnut labels outside
aeub.abewayer.it aeub.abewayer.it Doughnut | Chart.js config setup actions ...
Labels for pie and doughnut charts - Support Center Labels can also be selected using the drop-down under Series. 2 Go to the Placement drop-down. Options include Auto, Outside End, Inside End and Center. The placement will be adjusted immediately in the chart. Format labels. To format labels for pie and doughnut charts: 1 Select your chart or a single slice. Turn the slider on to Show Label. 2

Chart js doughnut labels outside
chartjs-plugin-piechart-outlabels examples - CodeSandbox ChartJS with datalabels (forked) react-chartjs-2 + chartjs-plugin-piechart-outlabels (forked) must use `ChartComponent` to assign the `type` prop to the custom type created by the plugin also it is only these custom types that respect the option `zoomOutPercentage`, j1475r10jv, json2d, Graffr Simple doughnut grafer, tombue, Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Contribute to chartjs/Chart.js development by creating an account on GitHub. ... and may belong to a fork outside of the repository. Cannot retrieve contributors at this time. Doughnut Docs. ... true, text: 'Chart.js Doughnut Chart'}}},}; // module. exports = {actions: actions, config: config,}; Docs. Doughnut and Pie Charts; Go ... GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts, Demo, Have a look at the Demo page. Table of contents, Installation, Usage example, Development, License, Installation, Install through npm: npm install --save chartjs-plugin-doughnutlabel, Usage,
Chart js doughnut labels outside. chartjs-plugin-piechart-outlabels on Bower - Libraries.io Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. - a JavaScript package on Bower - Libraries.io Tooltip | Chart.js #Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define the position of the tooltip caret. Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Doughnut Chart - Labels and Tooltips - Infragistics Doughnut Chart -. Labels and Tooltips. Departments. Budget (inner ring) and Department Size (outer ring) InnerExtent: Start Angle for the Budget Series. Start Angle for the Department Size Series. Label Position for the Budget Series: Center Inside End Best Fit.
indexLabelPlacement - Place Index Label Inside / Outside Data Point ... Using this property you can define whether to render indexLabel "inside" or "outside" the dataPoint. "inside" for stacked charts. "outside" for pie/doughnut charts. "auto" for all other chart types. If the indexLabelPlacement is inside, it is advised to have smaller labels or to reduce indexLabelFontSize so that indexLabels ... chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options Legend | Chart.js Aug 03, 2022 · A callback that is called when a 'mousemove' event is registered outside of a previously hovered label item. Arguments: [event, legendItem, legend]. reverse: boolean: false: Legend will show datasets in reverse order. labels: object: See the Legend Label Configuration section below. rtl: boolean: true for rendering the legends from right to ...
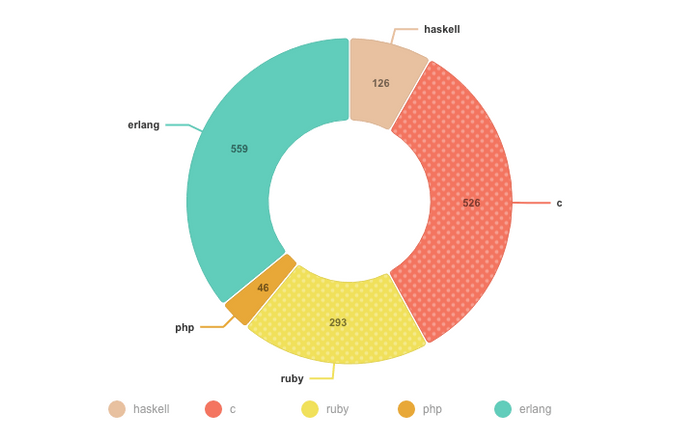
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. How to Create Doughnut Chart with Labels Outside with ... - YouTube In Chart js creating a doughnut chart with labels outside tend to be more tricky. Chart js does not allow it out of the box and an older plugin called Plugin Pie Outlabels or... Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin, In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {, javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
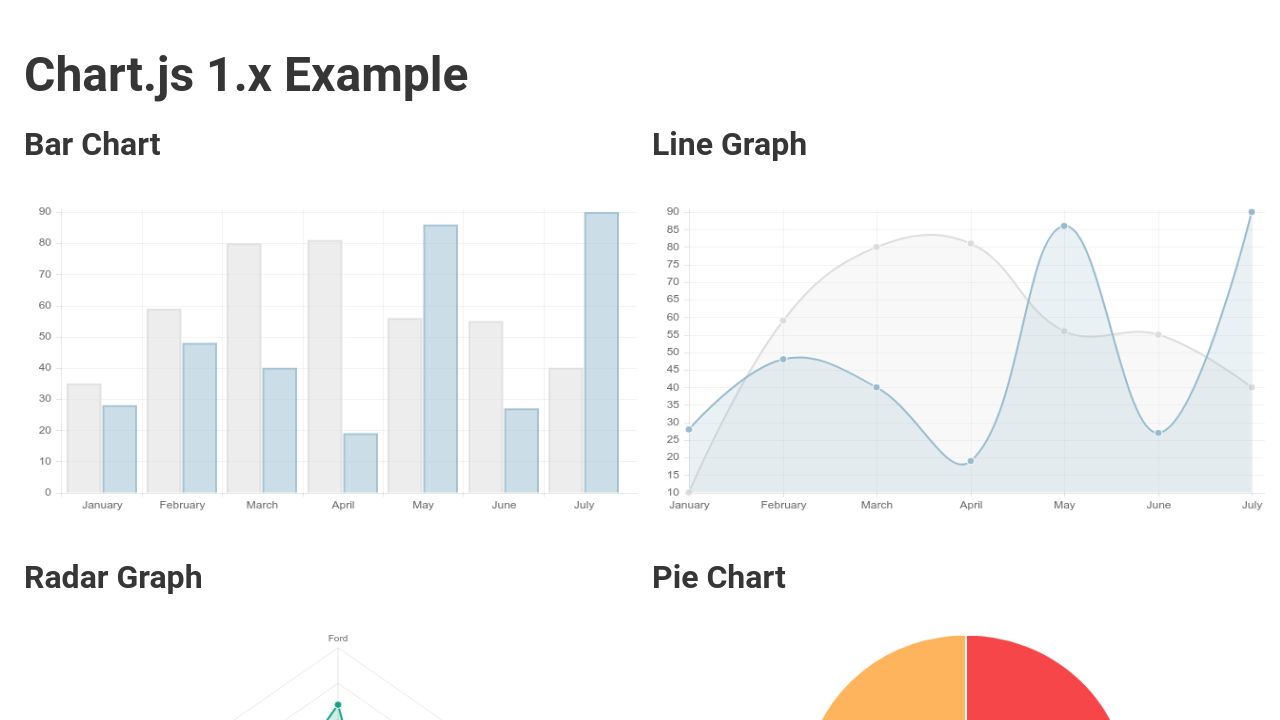
Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. Click an image below to view and edit the chart config. These examples will help you get started with QuickChart and Chart.js. Need help? View documentation or get in touch.
Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ...
JavaScript Donuts Chart Gallery | JSCharting Back To Categories. Donut charts offer proportional segmented values relative to the whole with a central cutout creating a lighter visualization. JSCharting supports advanced donut features including label callouts, tooltips and middle label support utilizing the internal donut space.
Displaying labels on a Doughnut Chart using Chart.js Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong. I'm in need of help!
GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation, Installation, Quick Start, Options, Formating & Styling, Sample, Development, You first need to install node dependencies (requires Node.js ): > npm install,
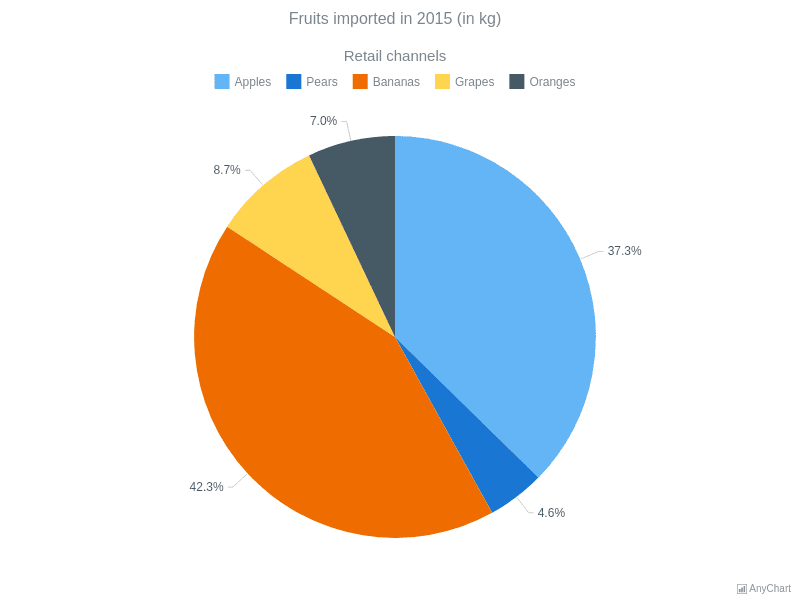
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js
Doughnut Chart | Basic Charts | AnyChart Documentation A doughnut (or donut) chart is a pie chart with a "hole" - a blank circular area in the center. The chart is divided into parts that show the percentage each value contributes to a total. Like the regular pie chart, the doughnut chart is used with small sets of data to compare categories. It drives attention from the area taken by each part to ...
Data Display with Doughnut and Pie Graph - DEV Community So, let's begin by creating a new React app using the following command: npx create-react-app react_charts_app. After the app is created, we have to install the chartjs dependency by typing in the following command in the terminal of our app: npm i react-chartjs-2 chart.js. Now, we will create a 'components' folder in the src directory of our ...
javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · With the above it would still show the values, but you might see an overlap if the points are too close to each other. But you can always put in logic to change the value position.
Arc labels around "pie" or "doughnut" charts #151 - GitHub Thank you for the last release enabling multiple labels. It works nicely. Nevertheless, it would be great to be able to arc labels positionned outside "pie" or "doughnut" charts. This option (arc: boolean) exists on a similar library: ht...
Label position - outside of chart for Doughnut charts - VBA Solution ... The doughnut chart label options are not good... and I'm guessing you're looking for a way to basically apply labels like you would for a pie chart (leader lines, etc.)? If that's correct, it's possible without macros by combining a pie chart (and applying the labels to that) with a doughnut chart. Here's a step-by-step guide: How to add leader ...
Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ...
Chartjs Center Chartimport { Doughnut } from "react-chartjs ... js Doughnut anticlockwise animation; Chart. js makes it easier to draw different types of charts like line chart, bar chart, doughnut chart, area chart etc. js vue-chartjs npm install vue-router npm install semantic-ui-css Create required files and Folder for our app mkdir views cd Views touch Home.
javascript - How to show lables just outside the the doughnut chart in ... You can use chartjs-plugin-piechart-outlabels plugin to display the datalabels outside. You need to use the newer 2.8.0 version of the chartjs and also use the chartjs-plugin-datalabels and chartjs-plugin-piechart-outlabels plugins cdn's to make it work.
GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts, Demo, Have a look at the Demo page. Table of contents, Installation, Usage example, Development, License, Installation, Install through npm: npm install --save chartjs-plugin-doughnutlabel, Usage,
Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Contribute to chartjs/Chart.js development by creating an account on GitHub. ... and may belong to a fork outside of the repository. Cannot retrieve contributors at this time. Doughnut Docs. ... true, text: 'Chart.js Doughnut Chart'}}},}; // module. exports = {actions: actions, config: config,}; Docs. Doughnut and Pie Charts; Go ...
chartjs-plugin-piechart-outlabels examples - CodeSandbox ChartJS with datalabels (forked) react-chartjs-2 + chartjs-plugin-piechart-outlabels (forked) must use `ChartComponent` to assign the `type` prop to the custom type created by the plugin also it is only these custom types that respect the option `zoomOutPercentage`, j1475r10jv, json2d, Graffr Simple doughnut grafer, tombue,














![FEATURE] Labels outside the pie chart · Issue #3691 · chartjs ...](https://user-images.githubusercontent.com/31410688/31389424-b328f874-add9-11e7-8fe7-96537c98867e.png)












![About PHC [Public Health Conference 2022] - 8TH PUBLIC HEALTH ...](https://www.publichealth-conference.org/uploads/1/1/4/7/11479227/phc-stats-profile_orig.png)











Post a Comment for "40 chart js doughnut labels outside"