40 jquery slider with labels
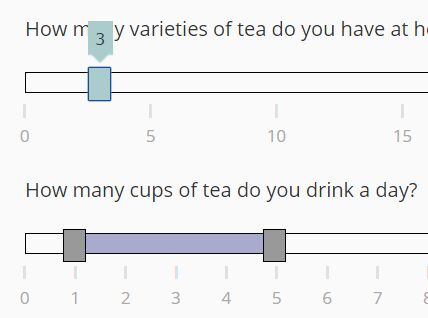
How to assign labels on a range slider - Stack Overflow This is to show at which number the label will change if (getVal<7) { display.innerHTML = "Modest"; } if (getVal>=7 && getVal<=15) { display.innerHTML = "Moderate"; } if (getVal>15) { display.innerHTML = "Extensive"; } slider.oninput = function () { numVal.innerHTML = this.value;// If you don't want the number to be displayed, delete this. Custom Slim Range Slider With CSS And jQuery This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Note that it supports the native input attributes: 1 2
jQuery UI slider labels with pips · GitHub - Gist * jquery.ui.slider.js */ /** * usage * * var sliderlabels = [ 'label 1', 'label 2', 'label 3', 'label 4' ]; $ ("#slider").slider ( { value: 2, min: 1, max: 4, step: 1, labels: sliderlabels }); */ (function( $, undefined ) { $.widget( "ui.slider", $.ui.slider, { options: { tickInterval: 0, tweenLabels: true, tickLabels: null, tickArray: [],

Jquery slider with labels
How to Create Range Slider With HTML5 and jQuery - W3docs Before the introduction of HTML5, we couldn't even think about creating a range slider on a webpage.HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. Slider Widget | jQuery Mobile API Documentation Input slider: Fill highlight To have a highlight fill on the track up to the slider handle position, add the data-highlight="true" attribute to the input. The fill uses active state swatch. 1 2 Input slider: Bootstrap Slider - examples & tutorial Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar. Volume increase/decrease. Enthusiasm-o-meter.
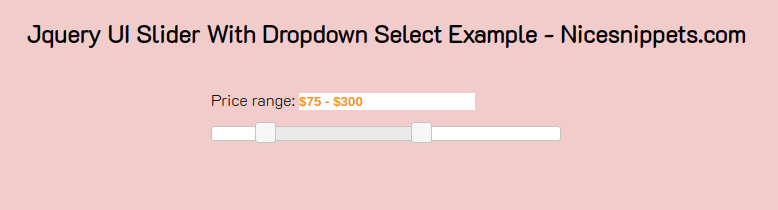
Jquery slider with labels. jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes. JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method Create a Full-Screen Slider Using HTML, CSS3, and jQuery - Web Code Flow Slider #1 --> New Product Denim Longline T-Shirt Dress With Split $130 1
jQuery Mobile Docs - Slider Slider. Basics; Options; Methods; Events; To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value populated in the text input. Specify min and max attribute values to set the slider's range. The framework will parse these attributes to configure the slider widget. .labels() | jQuery UI API Documentation version added: 1.12 .labels () This method does not accept any arguments. This can be used to find all the elements associated with an element. The association can be through nesting, where the label is an ancestor of the input, or through the for attribute on the label, pointing at the id attribute of the input. Range Slider With Custom Handles Labels Scales - jQuery Script Shows labels above the handles that display the current values. Custom step size. How to use it: 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ...
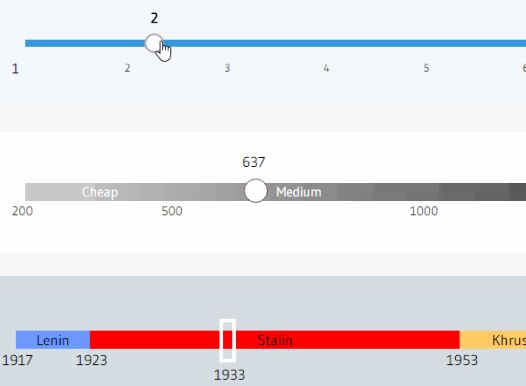
jQuery Mobile Slider option() Method - GeeksforGeeks In this article, we will be using the jQuery Mobile Slider option () method. Using this method, we can get, set or update any parameter's value of the Slider widget. We can also get all the options as key-value pairs using this method. Syntax: 1. If we need any option's value, pass the option name in the option (optionName) method. Jquery UI Slider Pips - Simey.me - GitHub Pages Scale Slider We have an example, here, of a slider set up with a range and in the pips plugin we tell it to use labels for every single value ( -50 ~ 50) but we've hidden all the labels with display:none; and then used css3 :nth-of-type(10n+3) to show every 10th label — Be sure to check out the css to see how it's done! {;} ($) Slider | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. ... < title > jQuery UI Slider - Default functionality ... 17 jQuery Range Sliders - Free Frontend Curved, circular, circle shaped range slider. Drag the handle, click on the position you want or directly type your number. UI design jQuery. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: jquery.js, roundslider.css, roundslider.js Author Aaron Iker August 14, 2018 Links demo and code dribbble shot Made with
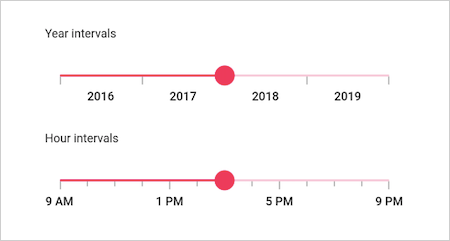
jQuery UI slider step Option - GeeksforGeeks jQuery UI slider step Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value.
20+ Awesome jQuery Slider Plugins - Show Off Featured Content! All Around - jQuery Content Slider / Carousel. With the All Around content slider you get a cool multi-purpose all-in-one slider script. This jquery slider supports both images and video. The slider offers six slider and carousel layouts and this makes it a good fit for most website designs. MORE INFO DEMO.
sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks: to the slider control. Options added include the interval to place the ticks and: and option set of labels to show (other than the default numeric labels). The current: source is on my jQuery UI extensions GitHub project repository. If you want the widget ...
HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground
jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid. Syntax: You can use the slider method in two forms:
100+ Best jQuery Slider Plugins Free - CSS Author November 27, 2013. A roundup of 100+ Best jquery slider plugins, all the plugins are completely free to use in your projects. jQuery is the light weight and powerful java script library to make web site interactive in many ways. jQuery helps to make it easier to use javascript in your websites. jQuery has a powerful community to make your ...
jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method.
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
jQuery Mobile Docs - Slider Slider. To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the ...
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
simeydotme/jQuery-ui-Slider-Pips - GitHub $('.element').slider().slider('pips').slider('float'); Advanced usage with options: // First of all attach a slider to an element.
Bootstrap Slider - examples & tutorial Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar. Volume increase/decrease. Enthusiasm-o-meter.
Slider Widget | jQuery Mobile API Documentation Input slider: Fill highlight To have a highlight fill on the track up to the slider handle position, add the data-highlight="true" attribute to the input. The fill uses active state swatch. 1 2 Input slider:
How to Create Range Slider With HTML5 and jQuery - W3docs Before the introduction of HTML5, we couldn't even think about creating a range slider on a webpage.HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users.



































Post a Comment for "40 jquery slider with labels"