41 chart js hide data labels
How to Completely Disable Comments in WordPress (Ultimate Guide) After activating the plugin, head over to Settings » Disable Comments from the left sidebar of your admin panel. Selecting the 'Everywhere' option allows you to disable comments on your entire WordPress site. The plugin will also remove the comments menu item from your WordPress admin area. Line Charts Tutorial - How to Create a Line Graph in JavaScript 5. Change the colors. One of the simplest, yet most effective ways to personalize a data visualization is by playing with the colors. The code below changes the color of each player's line to the main color of the Grand Slam tournament he has won the most times: Wimbledon's purple for Federer, French Open's brown for Nadal, and Australian Open's blue for Djokovic. Additionally, the ...
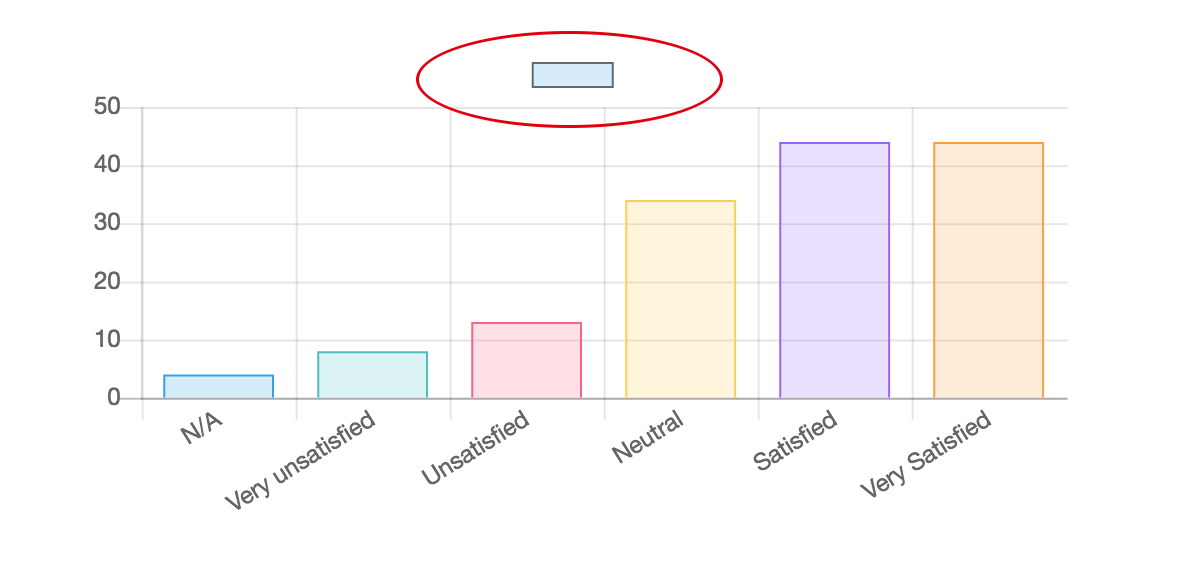
Issues - Microsoft Power BI Community Yesterday my visuals are working fine but now the conditional formatting doesn't work anymore. I have applied a conditional formatting on data labels on a line and clustered column chart in my report. It works fine in the desktop but when I publish the report in the service the labels got messed up. See below screenshots.

Chart js hide data labels
Podcast: Week 1 DraftKings | Draft Sharks Week 1 DraftKings Cash Game Picks 1:09pm EDT 9/9/22. Top targets at every position for Week 1 head-to-head, 50/50 and double-up contests on DraftKings. Define Environment Variables for a Container | Kubernetes Define an environment variable for a container. When you create a Pod, you can set environment variables for the containers that run in the Pod. To set environment variables, include the env or envFrom field in the configuration file. In this exercise, you create a Pod that runs one container. The configuration file for the Pod defines an ... Angular Material 10/9 Datatable Expand/ Collapse Single or Multiple ... Let's start… Summary of content 1) Setup a new Angular Project 2) Install & Configure Angular Material 3) Update App Module 4) Adding Material Datatable 4.1) Dataset of Students 4.2) Building Material Datatable 4.3) Update App Class 5) Implement Expand/ Collapse Feature in Material Datatable 5.1) Update Datatable Template for Expand/ Collapse Row
Chart js hide data labels. How To Create Charts With Asp Mvc 5 And Chartjs - Otosection How To Create Charts With Asp Net Mvc 5 Using Chartjs. Listing 5. adata[0] has the data for x axis labels and adata[1] has the data for y axis correspondingly. as in the code, the ajax call is made to the controller method ' chart newchart' where 'chart' is the name of the controller class and 'newchart' is the method which returns the source data for the chart in json format. ASPSnippets Here Mudassar Khan has explained with an example, how to perform Password and Confirm Password validation on Client Side using Data Annotation attributes and jQuery in ASP.Net Core Razor Pages. The Data Annotation attributes will be applied to the Model class properties in ASP.Net Core Razor Pages. chart.js - How to remove zero values labels using chartjs-plugins ... To show the value on the bar chart, I'm using chartjs-plugins-datalabels. However, my data consists a lot of zeros thus it cause the charts looks messy. I can't define the zeros to 'null/undefined' because it need to be used. How can I remove the value label for [0] using chartjs-plugins-datalabels without redefine the zeros? My bar chart US Sugar #11 Futures Chart - Investing.com This page contains free live US Sugar #11 Futures streaming chart. The chart is intuitive yet powerful, customize the chart type to view candlestick patterns , area, line graph style, bar chart or ...
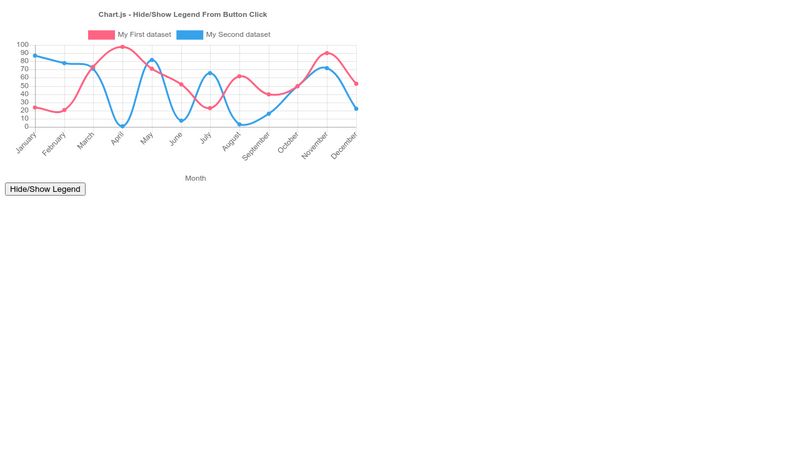
Chart JS Tutorial 2022 - Part 3 - Creating a Basic Chart | Chart Labels ... A place to get a quick fix of JavaScript tips and tricks to make you a better Developer. Advertisement Coins. 0 coins. Premium Powerups . Explore . ... Chart JS Tutorial 2022 - Part 3 - Creating a Basic Chart | Chart Labels, Datasets, Legend, Data. Related Topics . JavaScript Programming Information & communications technology Technology . Bullet Charts - bl.ocks.org Designed by Stephen Few, a bullet chart "provides a rich display of data in a small space." A variation on a bar chart, bullet charts compare a given quantitative measure (such as profit or revenue) against qualitative ranges (e.g., poor, satisfactory, good) and related markers (e.g., the same measure a year ago). Layout inspired by Stephen Few. Andertoons by Mark Anderson for September 08, 2022 - GoComics Andertoons by Mark Anderson for September 08, 2022. 12. 57. 6. Buy a Print of This Comic. Andertoons by Mark Anderson for September 09, 2022 - GoComics View the comic strip for Andertoons by cartoonist Mark Anderson created September 09, 2022 available on GoComics.com
PyQt5 Tutorial with Examples: Design GUI using PyQt in Python - Guru99 You can now click on the Hide Details/Show Details button to toggle the visibility of additional text. As you can see, since we had not set any window title in the message box, a default title was provided by python itself. Now that it's working let's take a look at the extra code that you have added to the previous PyQt5 example. Chart JS Tutorial 2022 - Part 3 - Creating a Basic Chart | Chart Labels ... 4.6K subscribers in the javaScriptStudyGroup community. A place to learn, study, and practice JavaScript as a group. Advertisement Coins. 0 coins. Premium Powerups . Explore . Gaming. ... Chart JS Tutorial 2022 - Part 3 - Creating a Basic Chart | Chart Labels, Datasets, Legend, Data. Angular 12 Material Mat-Select Example - Freaky Jolly 5) Adding Material MatSelect 6) Adding Material Native Select 7) Open/ Close Option Panel on Button Click from Outside 8) Change Event Handling on Material MatSelect 9) Custom CSS Style for Options Panel 10) Get Selected Value from MatSelect or Native Select 11) Disable MatSelect/ Select or Option Values Grassicana Weekly Airplay Chart - Bluegrass Today Print Chart Grassicana Chart This chart is compiled weekly from actual airplay data logged and reported by our contributing Grassicana DJ's. The numbers reflect airplay on Satellite and terrestrial radio. Our reporters come from both commercial and non-commercial stations, but do not include streaming internet broadcasts.
Getting Started | 📈 vue-chartjs Sometimes you need to extend the default Chart.js charts. There are a lot of examples on how to extend and modify the default charts. Or, you can create your own chart type. In vue-chartjs, you can do this pretty much the same way: // 1. Import Chart.js so you can use the global Chart object import { Chart } from 'chart.js' // 2.
GUI Testing Tutorial: User Interface (UI) TestCases with Examples - Guru99 TC 04 - Verify that label with the name " Browse " is a button which is located at the end of TextBox with the name " Package ." TC 05 - Verify that the text box with the label " Name " is aligned properly. TC 06 - Verify that the label " Modifiers " consists of 4 radio buttons with the name public, default, private, protected.
What You Should Know About COVID-19 Vaccines - AARP The FDA has authorized Novavax's two-shot COVID-19 vaccine series for ages 12 to 17, roughly one month after the agency OK'd its use in adults 18 and older. The company says this vaccine was shown to be 78 percent effective in trials with this age group. The two doses of this vaccine are given three weeks apart.
javascript - How to remove all chart axis and labels from Google Charts ... Browse other questions tagged javascript html google-visualization react-google-charts or ask your own question. The Overflow Blog Plug-and-play AI for your own projects (Ep. 482)
Visualize data with the Azure Data Explorer dashboard Select Data sources. In the Data sources pane, select New data source. In the Create new data source pane: Enter a Data source name. Enter the Cluster URI region and then select Connect. Select the Database from the drop-down list. Enter a value for Query results cache max age to enable query results cache on all queries of this data source.
High Tide Inc. (HITI) Stock Price Today, Quote & News A high-level overview of High Tide Inc. (HITI) stock. Stay up to date on the latest stock price, chart, news, analysis, fundamentals, trading and investment tools.
Manage sensitivity labels in Office apps - Microsoft Purview ... If both of these conditions are met but you need to turn off the built-in labels in Windows Office apps, use the following Group Policy setting: Navigate to User Configuration/Administrative Templates/Microsoft Office 2016/Security Settings. Set Use the Sensitivity feature in Office to apply and view sensitivity labels to 0.
Photos from 2022 Delaware Valley Bluegrass Festival As usual, Frank Baker was prowling the grounds at the 2022 Delaware Valley Bluegrass Festival in Woodstown, NJ. Here is a first gallery of his images, with more to come. This festival has the distinction of having been founded in 1971 by Bill Monroe and Ralph Stanley, and is managed in perpetuity by The Brandywine Friends of Old Time Music, a non-profit, all-volunteer organization that exists ...
Islamic State Mints Its First NFT - Are NFT Marketplaces Ready To Take ... The data and prices on the website are not necessarily provided by any market or exchange, but may be provided by market makers, and so prices may not be accurate and may differ from the actual ...
MU | Stock Snapshot - Fidelity Any data, charts and other information provided on this page are intended for research purposes to help self-directed investors evaluate many types of securities including, but not limited to common stocks, American Depository Receipts, Master Limited Partnerships, real estate investment trusts. traditional preferred stock, trust preferred ...
Home - Quickbase Community Customer Networks Sign Up Open Come and collaborate with other builders who share your passion and challenges in Construction, Education, Health Care, and more. Sign Up Now
Angular Material 10/9 Datatable Expand/ Collapse Single or Multiple ... Let's start… Summary of content 1) Setup a new Angular Project 2) Install & Configure Angular Material 3) Update App Module 4) Adding Material Datatable 4.1) Dataset of Students 4.2) Building Material Datatable 4.3) Update App Class 5) Implement Expand/ Collapse Feature in Material Datatable 5.1) Update Datatable Template for Expand/ Collapse Row
Define Environment Variables for a Container | Kubernetes Define an environment variable for a container. When you create a Pod, you can set environment variables for the containers that run in the Pod. To set environment variables, include the env or envFrom field in the configuration file. In this exercise, you create a Pod that runs one container. The configuration file for the Pod defines an ...
Podcast: Week 1 DraftKings | Draft Sharks Week 1 DraftKings Cash Game Picks 1:09pm EDT 9/9/22. Top targets at every position for Week 1 head-to-head, 50/50 and double-up contests on DraftKings.





































Post a Comment for "41 chart js hide data labels"