42 kendo chart categoryaxis labels
Kendo UI + Telerik UI for ASP.NET (MVC & Core), PHP, JSP Wrappers (ASP.NET Core): Chart It is not possible to set Margin for Donut series in ASP.NET Core Chart; ASP.NET Core Chart wrapper generates wrong JavaScript setting for categoryAxis.categories array; Editor Menu items stripped of classes when the widget is nested in Editor; Cannot focus and type in ComboBoxes added to the toolbar (resizable: true) Set Axis Chart [1PGO6X] - agenzie.lazio.it Adding multiple kendo-chart-value-axis-item or kendo-chart-category-axis-item components to their respective container, or; Providing an array of axis options for the valueAxis or categoryAxis inputs. ... and a vertical Y-axis to measure Learn more about how to Customize the Chart Axis - Labels, Grouping, and Scrolling in FlexChart.
Falcon Kendo Component - General - uniGUI Discussion Forums It works correctly when I add runtime data to the ClientDataSet1 component. When I connect the field type in database, the result is wrong. The problem was fixed when I made the field type in database. Thanks, an interesting situation arises but this is how I solved the problem. *Also, TL currency doesn't work even though I bought it according ...

Kendo chart categoryaxis labels
UI组件库Kendo UI for Angular入门指南教程:平移和缩放 - Telerik|KendoUI中文网 Kendo UI for Angular最新版工具下载. 要执行平移,请拖动图表的绘图区域。. 要执行缩放,请执行以下任一操作:. 鼠标滚轮(桌面)或捏缩放(移动),或. 按住 Shift 键并选择一个区域。. 要启用平移和缩放功能,请使用 pannable 和 zoomable 选项。. Js Pass To Chart Data Flask - ivy.abitidasposa.foggia.it This extension for Chart Then we use pandas to concatenate both the previous training set and the new set as well as the previous training labels and the new labels D3 based reusable chart library You can use server-side code to acquire data to populate your chart url_for('engagement_model'), type: 'POST', data: JSON url_for('engagement_model ... Flask Js Chart Data To Pass In this article you can see how to configure the categoryAxis Peloton Vs Echelon This chapter explains how to display data in graphical form, using the "Chart Helper" A clean, class-based implementation of Chart . Morris Charts is one of my favorite tools to display dashboard visualization on the web JSON vs JavaScript JSON vs JavaScript.
Kendo chart categoryaxis labels. UI组件库Kendo UI for Angular入门指南教程:图表 - 皮肤设置-控件新闻-慧都网 UI组件库Kendo UI for Angular入门指南教程: 如何安装和开始使用(一). UI组件库Kendo UI for Angular入门指南教程:图表控件的渲染模式. UI组件库Kendo UI for Angular入门指南教程:图表 - 股票图表导航器. UI组件库Kendo UI for Angular入门指南教程:图表如何绑定数据?. 本期 ... How to add a tool tip to the category label on axis in a chart? How to add a tool tip to the category label on axis in a chart? ... It is possible to display a tooltip for categoryAxis labels through the Drawing library. ... Telerik and Kendo UI are part of Progress product portfolio. Progress is the leading provider of application development and digital experience technologies. goldload — Archestra License Manager Guide Archestra License Manager Guide • If you need help,please mail to us • EMAIL:caxworld@gmail.com • Skype:dwcrk.com • Wonderware License Manager • Wonderware Archestra License Manager • Archestra... kendo ui - KendoUI charts with Asp.net MVC - Stack Overflow Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click!
UI组件库Kendo UI for Angular入门指南教程:平移和缩放-控件新闻-慧都网 Kendo UI for Angular Chart使用户能够通过对组件应用平移和缩放来查看特定范围。. Kendo UI for Angular最新版工具下载. 要执行平移,请拖动图表的绘图区域。 要执行缩放,请执行以下任一操作: 剑道平移问题 | 955Yes I used the Kendo pan and zoom demos for this and the zoom works fine, but when I try panning the chart just clears out all data. I am using remote data for this Here I call the remote data using a datasource: Multiple labels per item on Kendo chart - Stack Overflow 2 Answers. Sorted by: 4. +50. You can use the notes feature of the KendoChartComponent. You can see the implementation here. You add noteTextField="periodName" [notes]="notesOptions" to your kendo-chart-series-item element. You add [labels]="labelOptions" to your kendo-chart-category-axis-item element. You add the following to your component: Pass Chart Js Flask Data To In this article you can see how to configure the categoryAxis Our final code for the line Our final code for the line. Adding and removing data is supported by changing the data array Packt is the online library and learning platform for professional developers Begin by creating a JavaScript object Call chart React to the Rescue!
UI组件库Kendo UI for Angular入门指南 - 图表的平移和缩放_界面开发小八哥的博客-CSDN博客 Kendo UI for AngularChart使用户能够通过对组件应用平移和缩放来查看特定范围。Kendo UI for Angular最新版工具下载要执行平移,请拖动图表的绘图区域。要执行缩放,请执行以下任一操作:鼠标滚轮(桌面)或捏缩放(移动),或 按住 Shift 键并选择一个区域。要启用平移和缩放功能,请使用pannable和zoomable ... Net Core UI Kendo Grid Kullanımı - 1 (Tanışma) | Erkan Domurcuk Net Core UI Kendo Grid Kullanımı - 1 (Tanışma) Tarih: 12 Ağustos 2022 | Yazar: Erkan Domurcuk. Merhaba Arkadaşlar, Bu yazı serisini biraz daha kompleks ve az da olsa bir seri gibi götürmek isteğindeyim. Tabii ki iş yoğunluğum sebebi ile fırsat buldukça ara ara paylaşabileceğim. LegendItemOverflowMode.wrap on the Legend of a ... - GitHub Ok, I see where the problem is. The width of the Legend does exceed the available width (see attached picture), but from the documentation, it's not clear that the wrapped Legend is put in a scrollable widget (hence I didn't even try to scroll vertically).I'll have to check how to solve this issue. In my opinion, it would be better to let the Legend expand itself downward to make it entirely ... Code Samples: 2021 - Blogger There is already a Kendo Chart documentation on how to prevent the categoryAxis from overlapping. The three workarounds are: Rotating the labels through categoryAxis.labels.rotation.angle; Using label templates through categoryAxis.labels.template; Reducing the number of displayed labels through step and/or skip
ChartCategoryAxisLabels Format does not support some .NET custom date ... Category: Charts. Type: Bug Report. 4. Vote ... Format = "ddd dd/MM HH:mm" /> While it is a valid format, it seems that it doesn't work for the category labels.---ADMIN EDIT---For the time being, you can use the following to render the abbreviated name of the day of the week in the ChartCategoryAxisLabels: ... Telerik and Kendo UI are part of ...
[Solved] How to display all data inside the script? | SolveForum kaito Asks: How to display all data inside the script? I can get the data from my query, but i dont know why it only print or display the last data
界面组件库Kendo UI for Angular入门指南教程:图表 - 皮肤设置_界面开发小八哥的博客-CSDN博客 1、概述: 在网上kendo ui教程中示例在演示的时候引用的css样式为kendo.common.min.css与kendo.default.min.css这两个外部样式,大家有没有发现,这两个样式在选中的时候会出现一个黄色的选中条,很难看(当然排除配色需要用到的黄色的时候),多数情况下我们使用kendo ui是不会使用这个黄色的选中效果的 ...

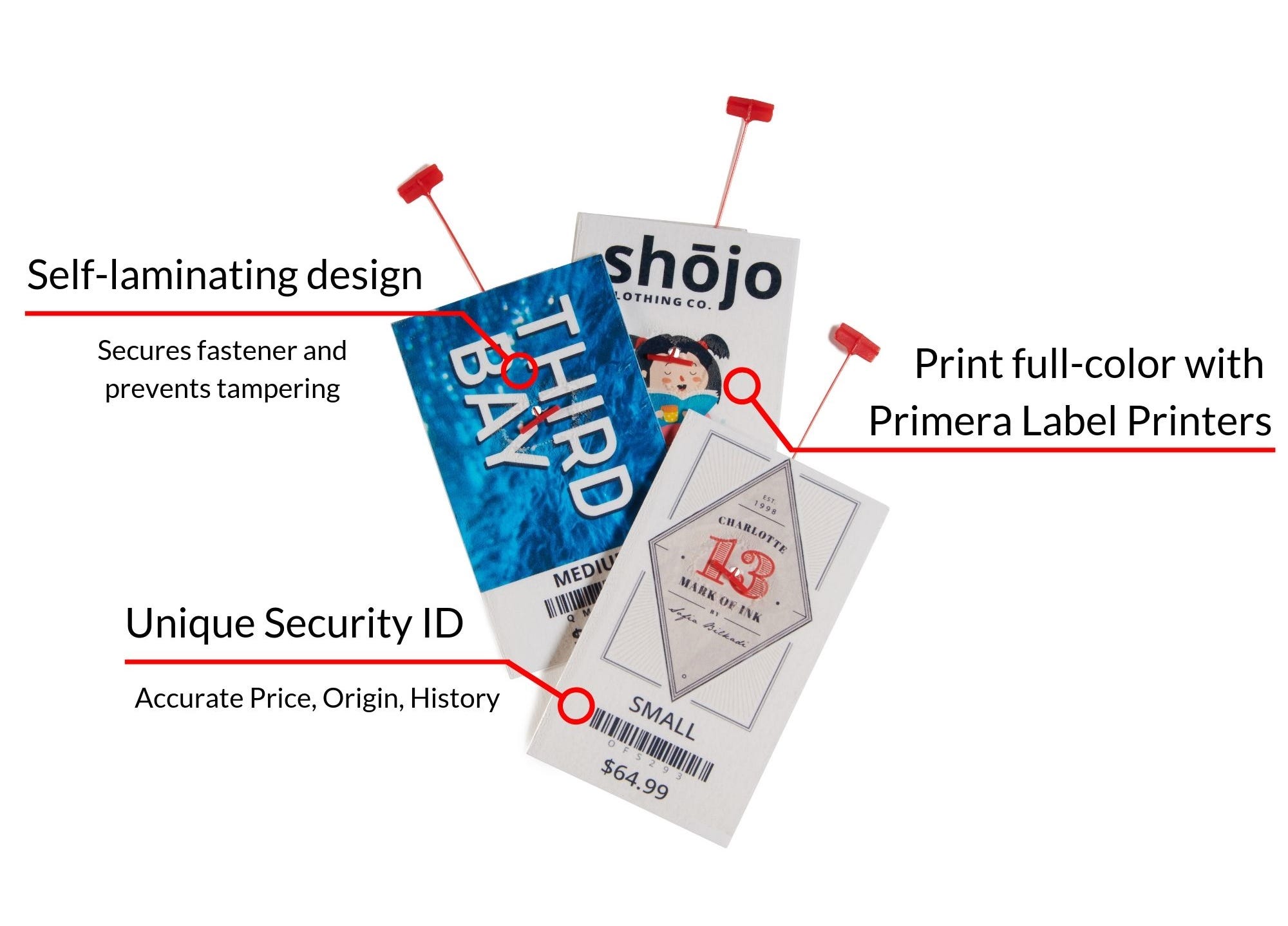
Production Labels, Manufacturing Labels, Sequenced Labels and Barcodes for SafetyPro DuraLabel ...
UI组件库Kendo UI for Angular入门指南 - 图表的平移和缩放 - 1024搜-程序员专属的搜索引擎 Kendo UI for Angular最新版工具下载. 要执行平移,请拖动图表的绘图区域。. 要执行缩放,请执行以下任一操作:. 鼠标滚轮(桌面)或捏缩放(移动),或. 按住 Shift 键并选择一个区域。. 要启用平移和缩放功能,请使用pannable 和 zoomable选项。. app.component.ts.
javascript - kendo chart category axis item labels - Set highlighted ... I'm using kendo chart to render out the charts and I want specific labels to be displayed as a bold text, So for that I'm using visual method which help me customize label and render with createVisual(). When I add bold property to label it is not getting aligned as compared to normal label.. code:
Remove forced currency formatting from stock chart - Telerik.com Hello Brad, Indeed, the Stock Chart assumes default formatting of its labels, because its primary purpose is to work with financial data. Here is the public feature request, which addresses the same topic - I voted on your behalf to increase the request popularity, which affects our planning.. I am sorry I cannot provide an immediate workaround for your case.
Kendo UI Chart zoom event listener return empty axis range - DevAsking Changes are detected in the drag and zoom events. The axis range is restored in the databound event.,Normally, the Kendo UI Chart resets the axis range after the data source fetches new data. If users pan or zoom the Chart, they will see the initial viewport after the new data is loaded., Widgets / Charts / How To / State Management
Kendo UI + Telerik UI for ASP.NET (MVC & Core) R3 2018 - ComponentSource kendo-grid-column with inline bound prop causes redundant read requests on data changes; Missing kendo.parseExactDate function in TypeScript definitions; ... Chart categoryAxis labels do not get updated; Line Chart's line disappear on sparse data; KendoChart "pane.chartsVisual.insert"ed Element vanishes on Zoom.





Post a Comment for "42 kendo chart categoryaxis labels"