41 chart js remove data labels
disable label in chart js Code Example - codegrepper.com chartjs hide data label. chart js line components hide legend. chart js legend-item hideb. css hide label for. chart.js label display false. chartjs bar hide left legend. chartjs barchart hide legend. chartjs bar remove legend. chart.js legend hide legend not working. Adding and removing data in v2 · Issue #1997 · chartjs/Chart.js function moveChart (chart, newData) {chart. data. labels. splice (0, 1); // remove first label chart. data. datsets. forEach (function (dataset) ... Hi, I'm pretty new to chart.js and we're looking to use it in our product. This feature was very nice in 1.0 and I think it's a pretty big regression to not support it in 2.0.
Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis ...

Chart js remove data labels
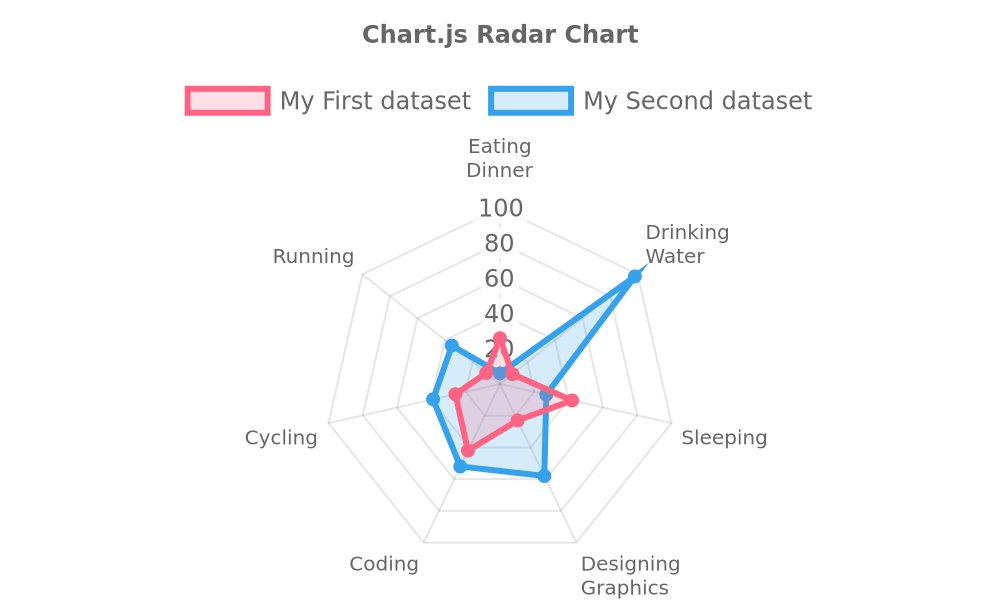
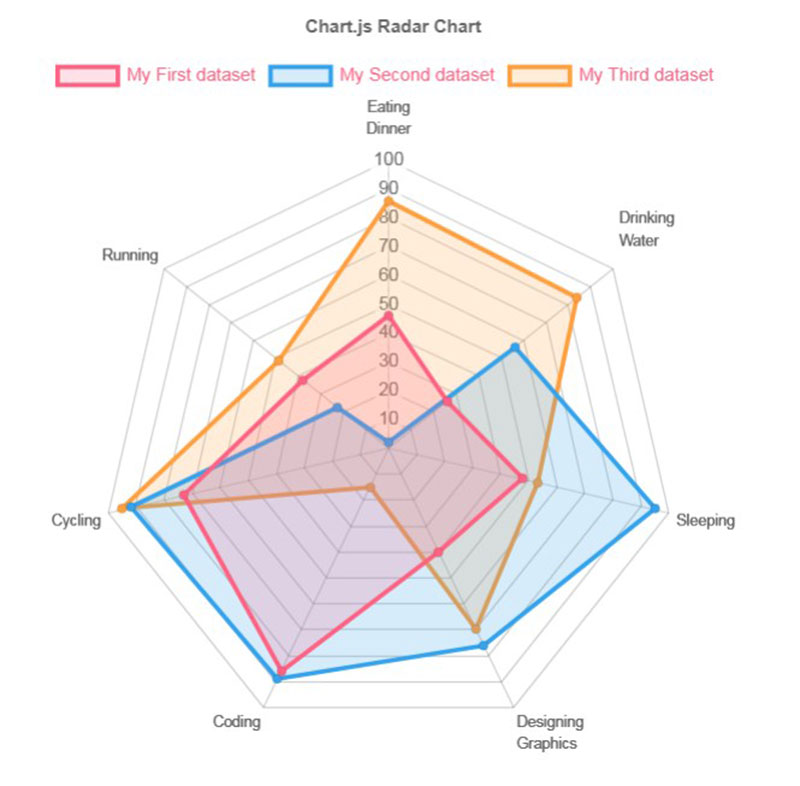
[Solved]-Chart.js - How to remove percentage data labels?-Chart.js How to customize Data Labels of area chart on ChartJS? how to remove old data from Chart js on mouse hover using mvc c#? How to add data labels in each bar in stacked bar chart in chart.js? How to set data values as labels in Chart.js with a Radar Chart; How to add percentage after value data in chart; Chart.js how to show cursor pointer for ... javascript - Remove "label" in chart.js - Stack Overflow I'm using Chart.js v2.7.2 and want to remove the "label" field. Leaving it off returns "undefined" and the various options I've tried have done nothing. Hide title label of datasets in Chart.js - Devsheet To remove or hide datasets label in Chart.js you can set legend display property to false. options: { plugins: { legend: { display: false } } } Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool. If you are using the Chart.js library to plot your charts then you can use the above code to hide the ...
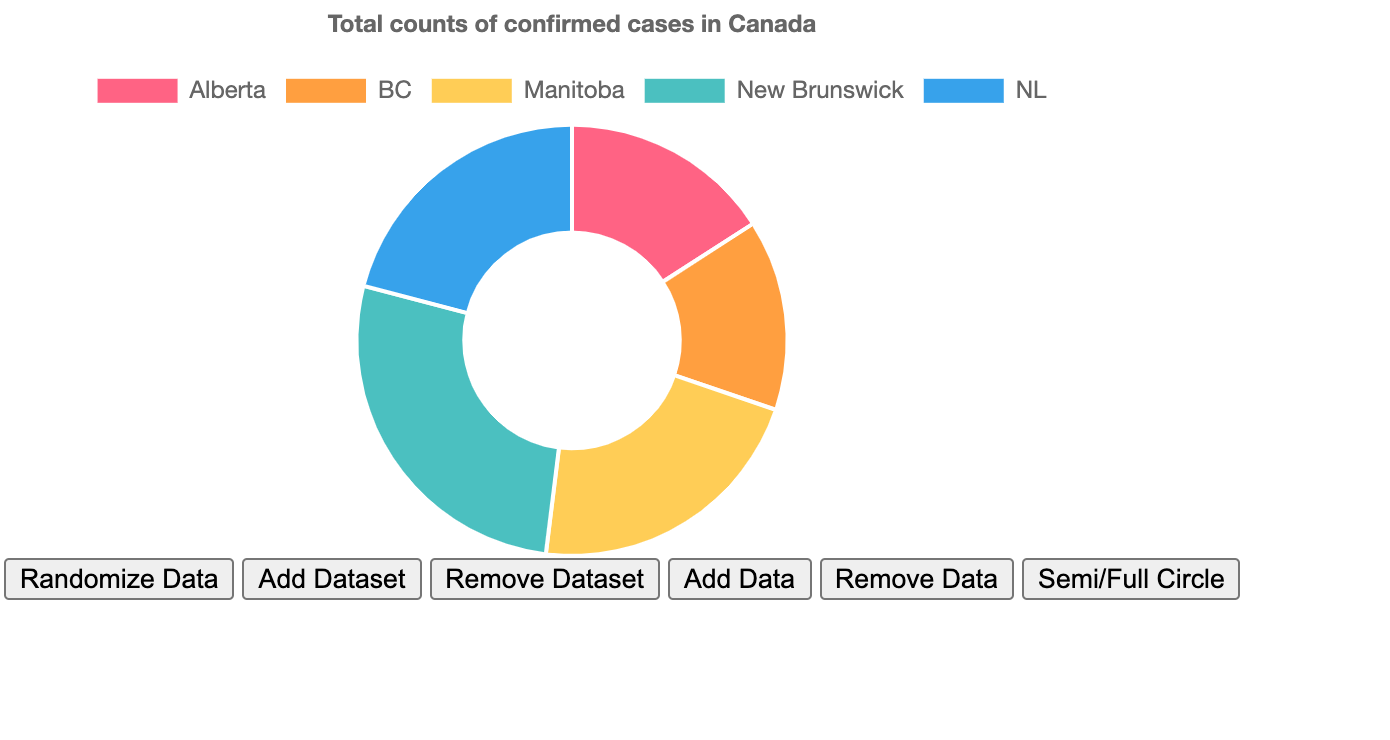
Chart js remove data labels. [Solved]-how to remove duplicate data set labels in chartjs-Chart.js How to set ticks on axes dynamically with chart.js? Chartjs remove text striking on legend; Chartjs: how to remove datapoint info from label? Chart.Js is keeping old data after AJAX call; Chart JS change pointBackgroundColor based on data value; Want to draw data using chartjs in django; Color by point in ChartJS.Blazor Add or remove data labels in a chart - support.microsoft.com This displays the Chart Tools, adding the Design, and Format tabs. On the Design tab, in the Chart Layouts group, click Add Chart Element, choose Data Labels, and then click None. Click a data label one time to select all data labels in a data series or two times to select just one data label that you want to delete, and then press DELETE. chartjs hide labels Code Example - codegrepper.com chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide. chartjs chart.hide () how to take off label for line graphin charts.js. chart js remove legend 3.7.1. chartjs bar chart hide legend labels indicator. chartjs chart hide. How to remove data labels from Graph? - CanvasJS Charts I used the same you specified but it did not work. Here is an example for pie/doughnut charts without indexLabels. If your requirement is not to show legends, you can set showInLegend to false (defaults to false),if you have set it to true. Please check out the code-snippet below. data: [ { type: "pie", showInLegend: true, toolTipContent ...
How to Add and Remove Data From Chart in Chart.js | Chartjs 3 How to Add and Remove Data From Chart in Chart.js | Chartjs 3In this video we will explore how to remove and add data from a chart in Chart.js. Most importan... Updating Charts | Chart.js When the chart data or options are changed, Chart.js will animate to the new data values and options. # Adding or Removing Data. Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example. function addData (chart, label, data) {chart. data. labels. push (label); ... (Beta2) How i can remove the top label / dataset label in Bar/Scatter ... Could you help me how i can disable the legend via editing the Chart.js (Beta2) or just say the line(s) which i can have a look and build my own solution. All reactions Hide datasets label in Chart.js - Devsheet Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Use image as chart datasets background Chart.js; Hide gridlines in Chart.js; Remove or hide tooltips on data points in Chart.js; Hide scale labels on y-axis Chart.js; Bar chart with circular shape from corner in Chart.js
Hide title label of datasets in Chart.js - Devsheet To remove or hide datasets label in Chart.js you can set legend display property to false. options: { plugins: { legend: { display: false } } } Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool. If you are using the Chart.js library to plot your charts then you can use the above code to hide the ... javascript - Remove "label" in chart.js - Stack Overflow I'm using Chart.js v2.7.2 and want to remove the "label" field. Leaving it off returns "undefined" and the various options I've tried have done nothing. [Solved]-Chart.js - How to remove percentage data labels?-Chart.js How to customize Data Labels of area chart on ChartJS? how to remove old data from Chart js on mouse hover using mvc c#? How to add data labels in each bar in stacked bar chart in chart.js? How to set data values as labels in Chart.js with a Radar Chart; How to add percentage after value data in chart; Chart.js how to show cursor pointer for ...
















%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})

%22%2C%22borderColor%22%3A%22rgb(54%2C162%2C235)%22%2C%22borderWidth%22%3A1%2C%22data%22%3A%5B73%2C41%2C29%2C61%2C-65%2C59%2C38%5D%7D%5D%7D%2C%22options%22%3A%7B%22legend%22%3A%7B%22display%22%3Afalse%7D%7D%7D)













Post a Comment for "41 chart js remove data labels"