38 contact form 7 labels inside fields
contact form 7 label inside field - dopepope.com contact form 7 label inside field. The picture makes more sense than the words & it conveys better outcomes. Attention! "Contact Form 7 - Repeatable Fields" has been translated into 3 locales. -_-. Contact Form 7 3.4 and higher provides two types of form-tag for number fields: number and range. While this is valuable information, this should have been posted as a comment to avril's answer. Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4.
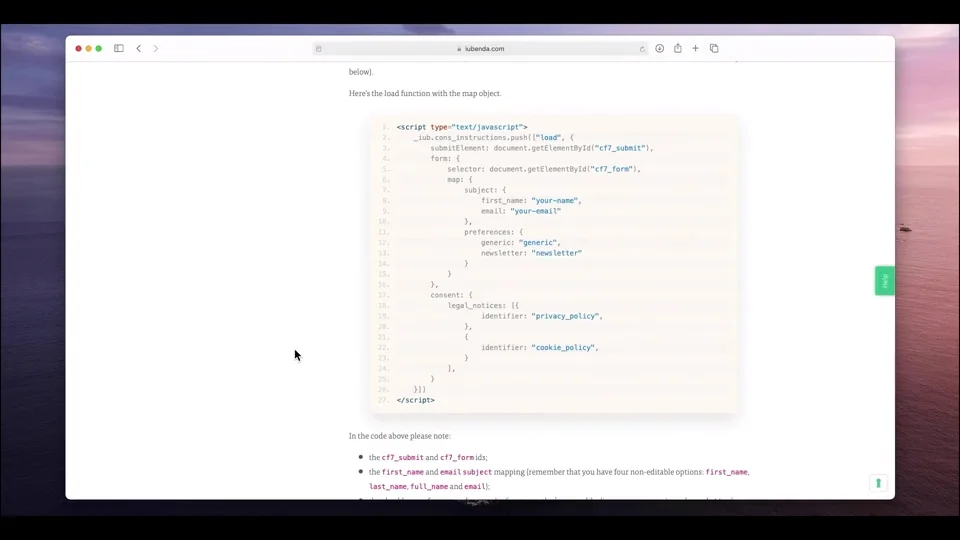
Contact form 7: definitive guide (2022) - SupportHost Adapt Contact Form 7 to GDPR. With the coming into force of the GDPR, or the European legislation on protection, you must also adapt your website. Let's take a look at what needs to be done regarding the collection of personal data from users via contact forms. Contact Form 7 allows you to use the "Acceptance" field to create checkboxes. For informed consent, remember that you must also include the link to the privacy policy, which must be on your site.

Contact form 7 labels inside fields
Contact Form by WPForms – Drag & Drop Form Builder for ... Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ... Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done. HTML Standard Returns the indexth element in the form (excluding image buttons for historical reasons). form[name] Returns the form control (or, if there are several, a RadioNodeList of the form controls) in the form with the given ID or name (excluding image buttons for historical reasons); or, if there are none, returns the img element with the given ID.
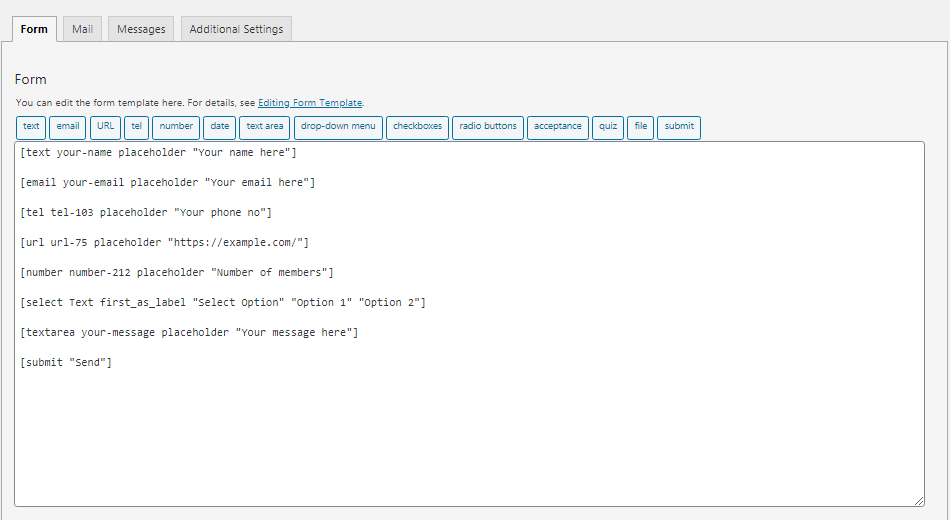
Contact form 7 labels inside fields. Model field reference | Django documentation | Django By default, if both form_class and choices_form_class are None, it uses CharField. If the field has choices and choices_form_class isn’t specified, it uses TypedChoiceField. See Specifying the form field for a model field for usage. deconstruct ()¶ Returns a 4-tuple with enough information to recreate the field: The name of the field on the ... Text fields | Contact Form 7 As you may know, HTML has two types of elements for text input fields: for a single-line input; and for multi-line input. Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field ( text and text* ); email field ( email and email* ); telephone number field ( tel and tel* ); URL field ( url and url* ); and textarea ( textarea and textarea* ). How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Display Contact Form 7 Fields side by side with Column Shortcodes. By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Formidable Forms – Contact Form, Survey, Quiz, Calculator ... Next, edit or create a WordPress contact page. Click the “Formidable” button to open the shortcode generator. Choose your new Stripe form, quiz, or web form and insert it into the WordPress page. Save the page for a beautiful WP contact form, ready to collect and store your leads. The contact form template will get you up and running fast.
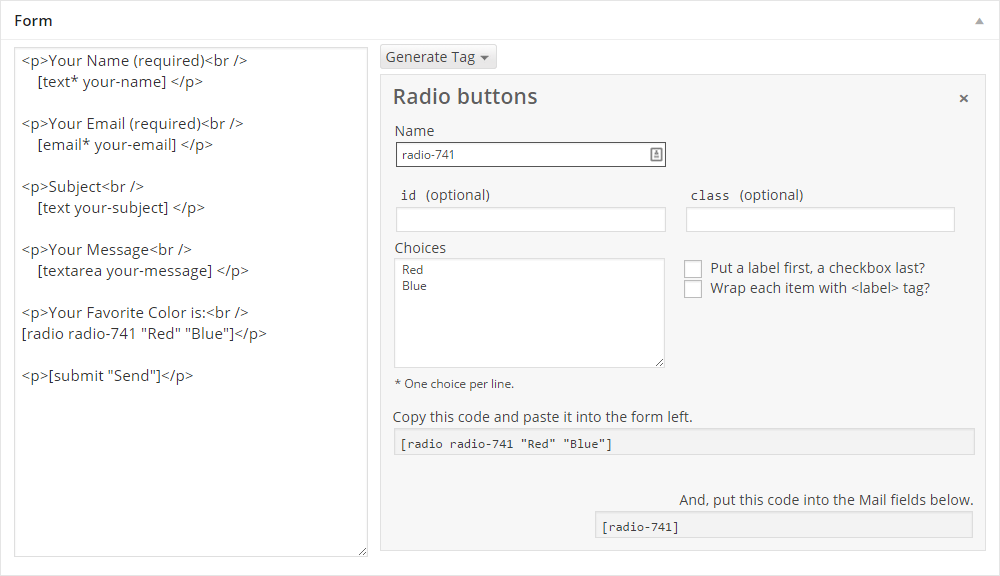
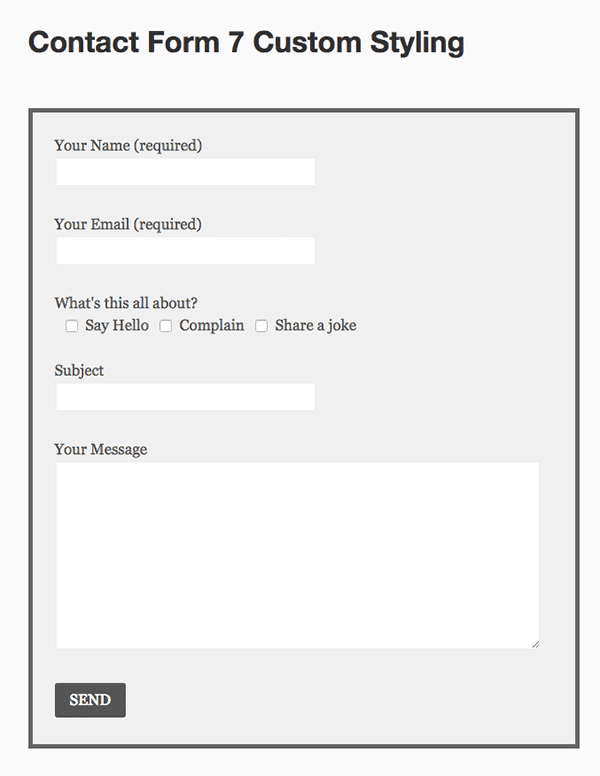
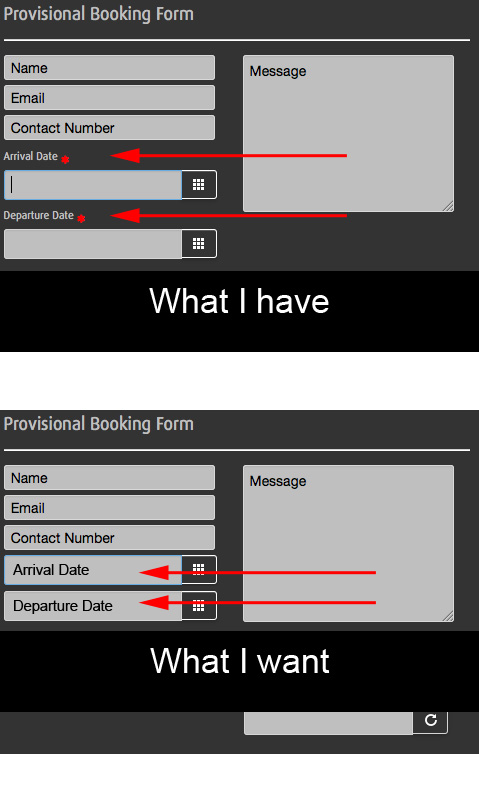
How to Configure Contact Form 7 for Your WordPress Site Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years, 4 months ago. Modified 9 years, 4 months ago. Viewed 2k times 0 New! Save questions or answers and organize your favorite content. ... I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. I have since used a jQuery code snippet I found to ... Styling contact form | Contact Form 7 Styling specific fields # You might want to style only specific fields. First, add an id or class option to the form-tags of the fields that you want to style: [text text-123 id:very-special-field] Then add style rules using the id or class: 1 2 3 4 5 #very-special-field { color: #f00; border: 1px solid #f00; } Styling whole of contact form # Put form labels inside form fields :: Contact Form - Support | Kriesi ... I've added a link to a contact page where the labels are inside the form fields. I know this site is using Contact Form 7 but I'd like to achieve the same with the Enfold contact form. Thank you, Carole. November 22, 2020 at 12:55 pm #1262099. Rikard. Moderator. Hi, Thanks for that.
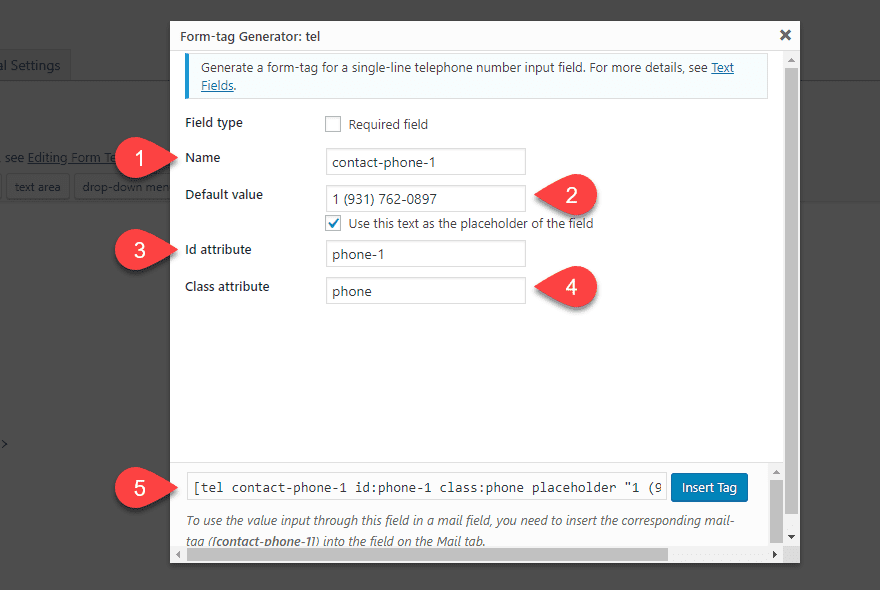
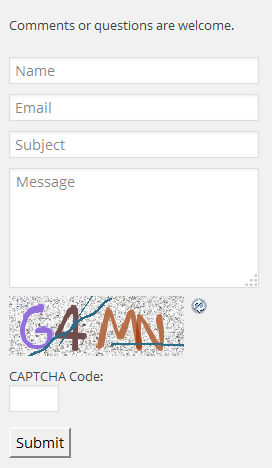
Move contact form labels to inside fields • Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it. Contact Form 7 Inline Fields - MOOI Display Contact Form 7 Fields side by side with Column Shortcodes. By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Welcome to books on Oxford Academic | Journals | Oxford Academic Books from Oxford Scholarship Online, Oxford Handbooks Online, Oxford Medicine Online, Oxford Clinical Psychology, and Very Short Introductions, as well as the Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher.
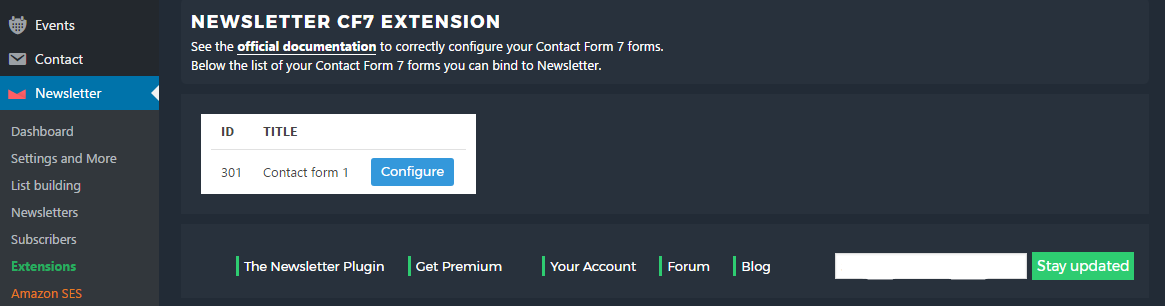
I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ...
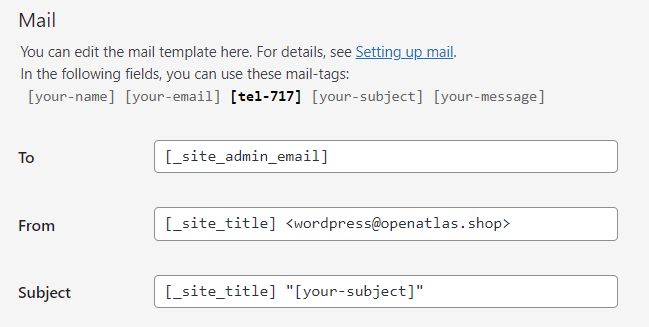
Special mail-tags | Contact Form 7 These special mail-tags provide information about the post that contains the contact form. Be aware that these [_post_*] tags work only when the contact form is placed inside post content. In cases where the contact form is outside of post content, such as when the contact form is placed in a sidebar widget or embedded in a theme's template file, a blank text will replace the tag.
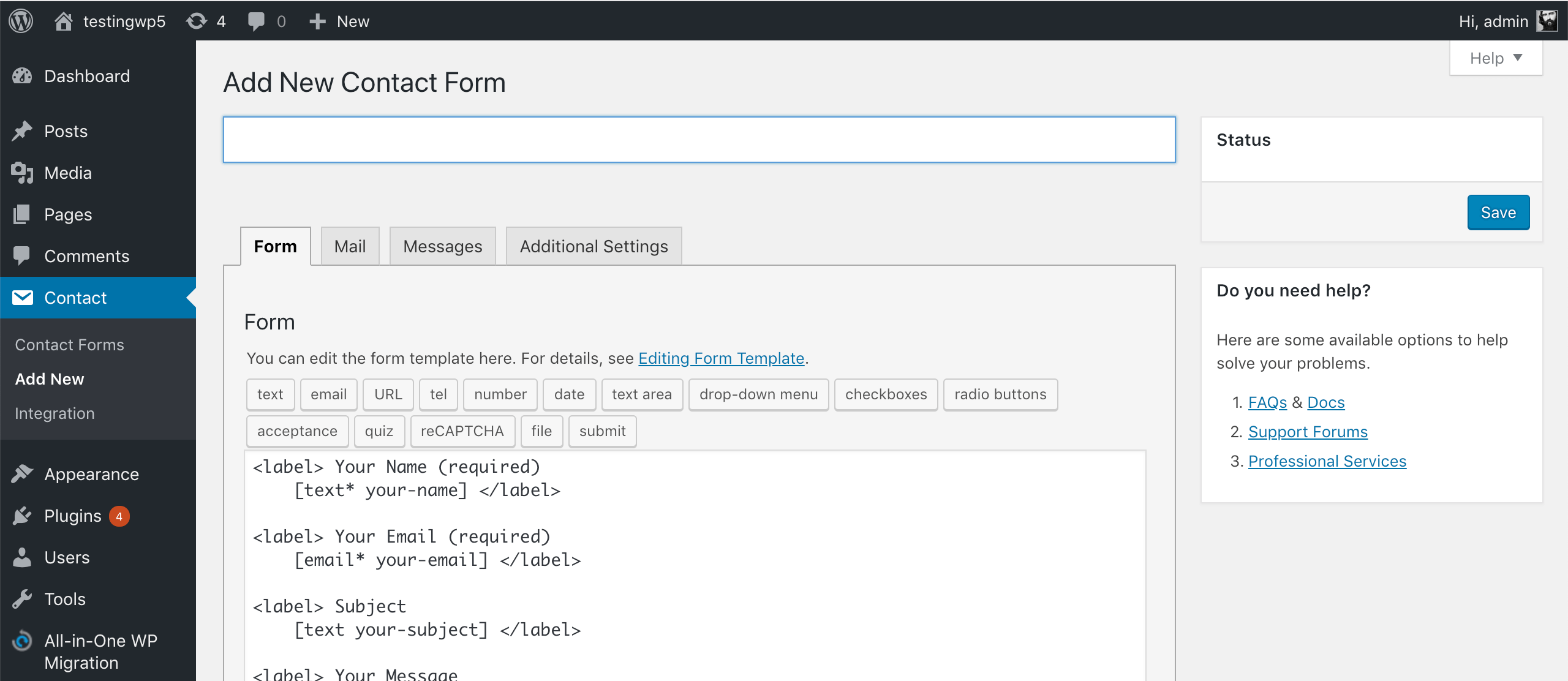
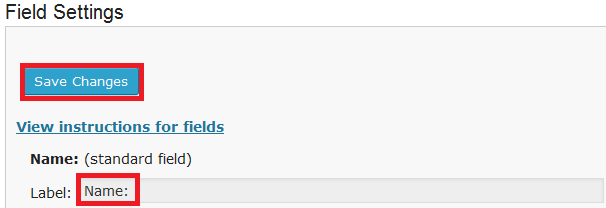
Adding text labels in your Contact Form 7 forms (with Visual Editor) To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
Can I edit the label text on a file uploading field? - Contact Form 7 Screenshot of a file uploading field. No, you can't. Because the text is built into the browser you use, it cannot be controlled through a web application. If you want the text displayed in a different language, you won't need to change it manually because the text is automatically rendered in the language of the browser's language preference. Thus, English users see an English label, Japanese users see a Japanese label, etc., without your assistance.
Ninja Forms Contact Form – The Drag and Drop Form Builder for ... Fixed a bug with converting fields with ‘inside’ labels. Fixed a bug with showing custom columns in submissions per-form. Fixed a bug with field IDs not properly being updated on form publish.
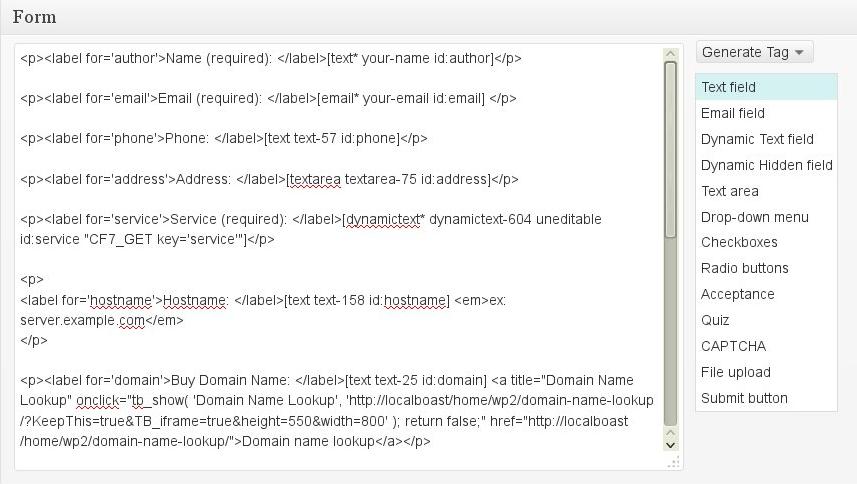
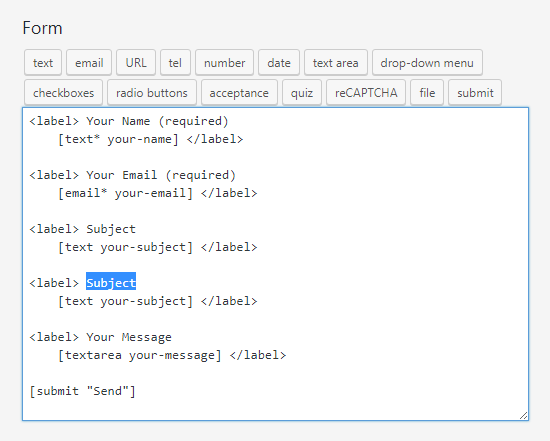
Can I add text labels to input fields? | Contact Form 7 You can use any HTML markup in a form template. Try using label element like this: Your name [text* your-name] . You can also separate the label and form-tag. In this case, you need to add the for attribute to the label element. The for attribute value refers to the id option value in the associated form-tag: Your Name [text* your-name id: namefield]
HTML Standard Returns the indexth element in the form (excluding image buttons for historical reasons). form[name] Returns the form control (or, if there are several, a RadioNodeList of the form controls) in the form with the given ID or name (excluding image buttons for historical reasons); or, if there are none, returns the img element with the given ID.
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done.
Contact Form by WPForms – Drag & Drop Form Builder for ... Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ...



































Post a Comment for "38 contact form 7 labels inside fields"