39 chart js doughnut labels inside
› docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ... Easily Create SPA With .NET 6.0 And Angular 13 And Deploy To … 07.03.2022 · By default, Angular 13 application is created inside a ClientApp folder. It is set inside the SpaRoot property. If you rename the ClientApp folder, you must change the property value in this project file as well. Angular running port is set inside the SpaProxyServerUrl property. If you want to change the Angular running port number, you can ...
chartjs-plugin-doughnutlabel / samples - GitHub Pages chartjs-plugin-doughnutlabel. Samples. Chart.js plugin for doughnut chart to display lines of text in the center. GitHub. Randomize Data.

Chart js doughnut labels inside
How to Customize Label Text in Tooltip in a Doughnut Chart in Chart js ... What type of charts can you make with Chart.JS? With chart js you can make line chart, bar chart, pie chart, doughnut chart, scatter chart, polar area chart, radar chart, gauge chart and area... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. developers.google.com › chart › interactiveVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ...
Chart js doughnut labels inside. canvasjs.com › react-charts › doughnut-chartReact Doughnut / Donut Charts & Graphs | CanvasJS radius & innerRadius properties can be used to customize the size of doughnut charts. Some other frequently used customizations options are startAngle , indexLabelPlacement , exploded , etc. Note For step by step instructions, follow our React Integration Tutorial Donut Chart w/ Connectors for Labels Inside Donut Hole Re: Donut Chart w/ Connectors for Labels Inside Donut Hole Wed Sep 04, 2019 9:03 am @daniel_s Have to ask the same question again, but this time for v7.1+ of Highcharts - can anyone please help us update the code to make sure the whiskers (both inside and outside) get rendered properly in the donut chart? How to add text inside the doughnut chart using Chart.js? 07.01.2014 · How to render Text inside the doughnut chart, I am using ChartJs. Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand Advertising Reach developers & technologists worldwide; About the … code.tutsplus.com › tutorials › getting-started-withGetting Started With Chart.js: Axes and Scales Apr 25, 2017 · In the last four tutorials, you have learned a great deal about Chart.js. After reading the first four tutorials, you should now be able to customize the tooltips and labels, change the fonts, and create different chart types. One aspect of Chart.js that has not been yet covered in this series is axes and scales.
Doughnut and Pie Charts | Chart.js 03.08.2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ... Hide chart labels in doughnut chart - Javascript Chart.js Hide chart labels in doughnut chart - Javascript Chart.js. Javascript examples for Chart.js:Doughnut Chart. HOME; Javascript; Chart.js; Doughnut Chart; Description ... Add text inside the doughnut chart using Chart.js; Make a prefilled doughnut in chart.js; Chartjs doughnut hover event; Visualization: Pie Chart | Charts | Google Developers 03.05.2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ... Adding a label to a doughnut chart in Chart.js - Javascript Chart.js Adding a label to a doughnut chart in Chart.js - Javascript Chart.js. Javascript examples for Chart.js:Doughnut Chart. HOME; Javascript; Chart.js; Doughnut Chart; Description ... How to remove the inside-border from doughnut chart; doughnut hover event handler ...
› docs › latestLine Chart | Chart.js Aug 03, 2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do: Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: { canvasjs.com › javascript-chartsJavaScript Chart Library with 30+ Chart Types - CanvasJS JavaScript Charts & Graphs Library with 10x performance & 30+ Chart Types. API is simple & you can easily integrate our JavaScript Charting library with popular Frameworks like React, Angular, Vue, etc. Charts are responsive & support 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. React Doughnut / Donut Charts & Graphs | CanvasJS Doughnut Chart, also referred as Donut Charts, is same as Pie Chart except it has an area of the center cut out. Given example shows React Doughnut Chart along with source code that you can try running locally.
JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices.
Add text in center of the doughnut chart using Chart.js - Javascript ... Adding text inside 2 different Doughnuts chart using chartjs; Chart.js to set Doughnut background-color; ChartJS to create doughnut chart; ChartJS number shows up for doughnut chart; Add text inside the doughnut chart using Chart.js
How to Create Doughnut Chart with Labels Outside with ... - YouTube In Chart js creating a doughnut chart with labels outside tend to be more tricky. Chart js does not allow it out of the box and an older plugin called Plugin Pie Outlabels or...
Line Chart | Chart.js 03.08.2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do:
Beautiful JavaScript Chart Library with 30+ Chart Types - CanvasJS JavaScript Charts & Graphs Library with 10x performance & 30+ Chart Types. API is simple & you can easily integrate our JavaScript Charting library with popular Frameworks like React, Angular, Vue, etc. Charts are responsive & support 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. Our JavaScript Graphs support ...
Doughnut | Chart.js config setup actions ...
Sum label inside a donut chart - amCharts 4 Documentation Most of the elements in amCharts 4 is a Container, meaning it can contain other elements. Chart itself is a container. Series is a container. Legend is a container. To add a label all we need to do is to add a Label instance. For our specific purpose, we are going to add a Label to series. We'll explain why in due course. label.text = "Hi there!";
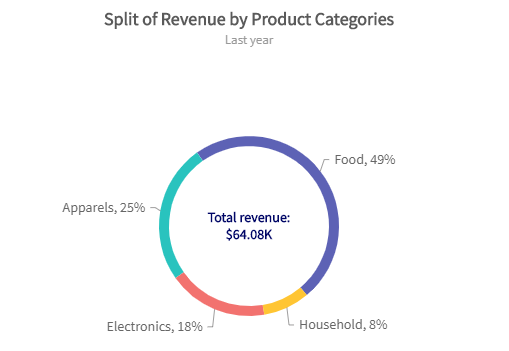
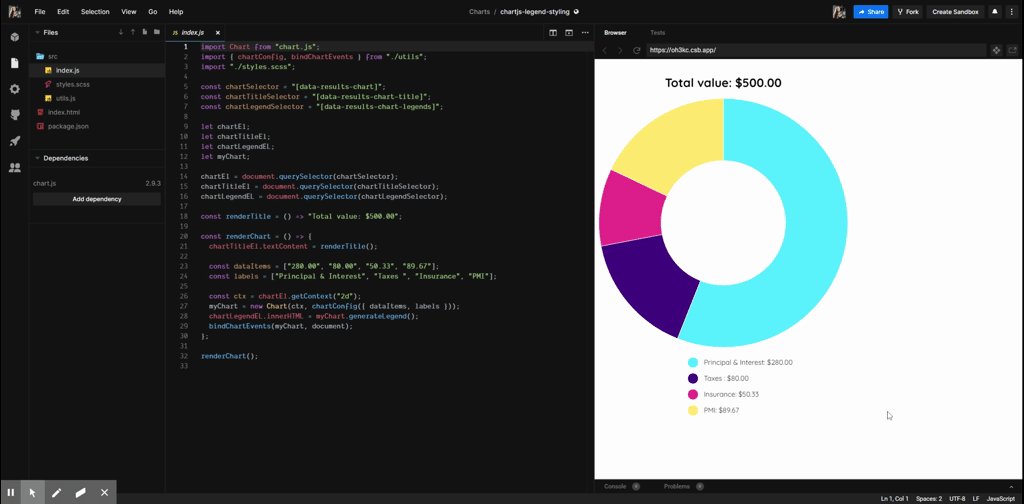
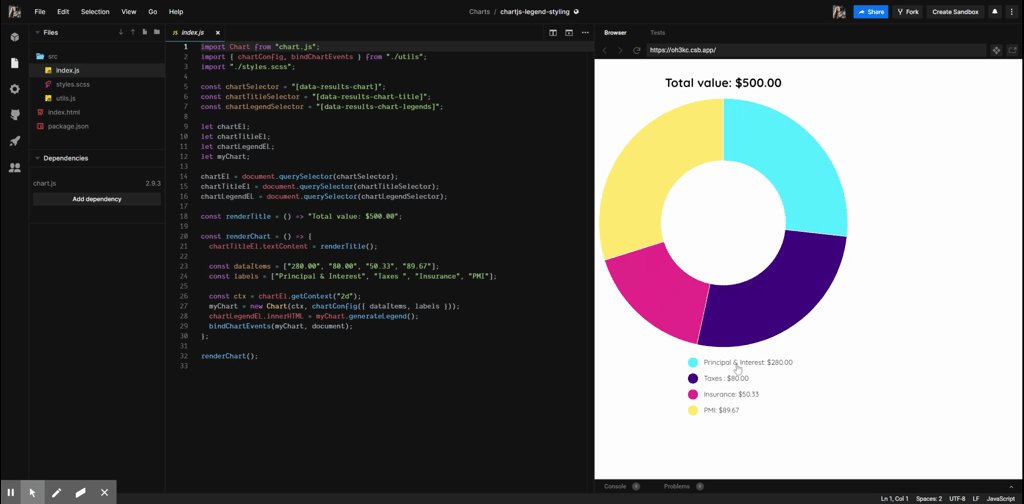
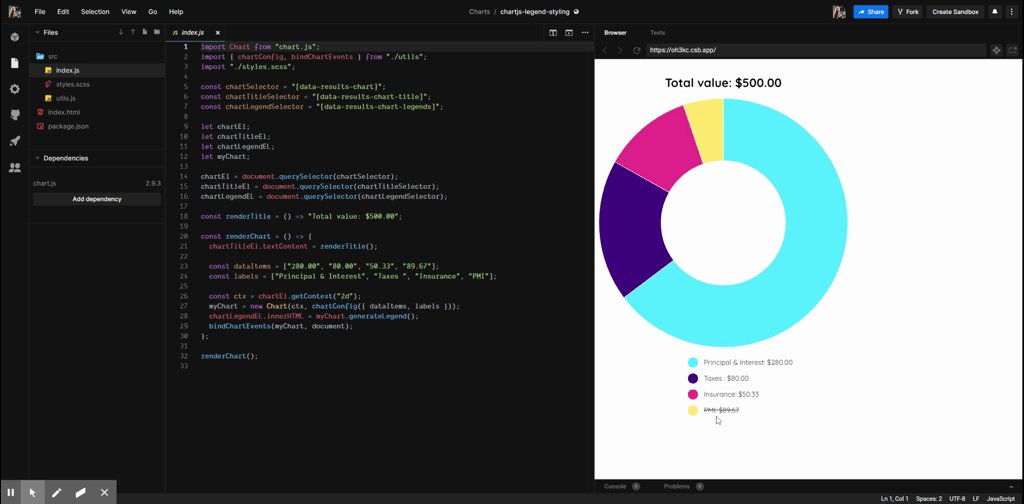
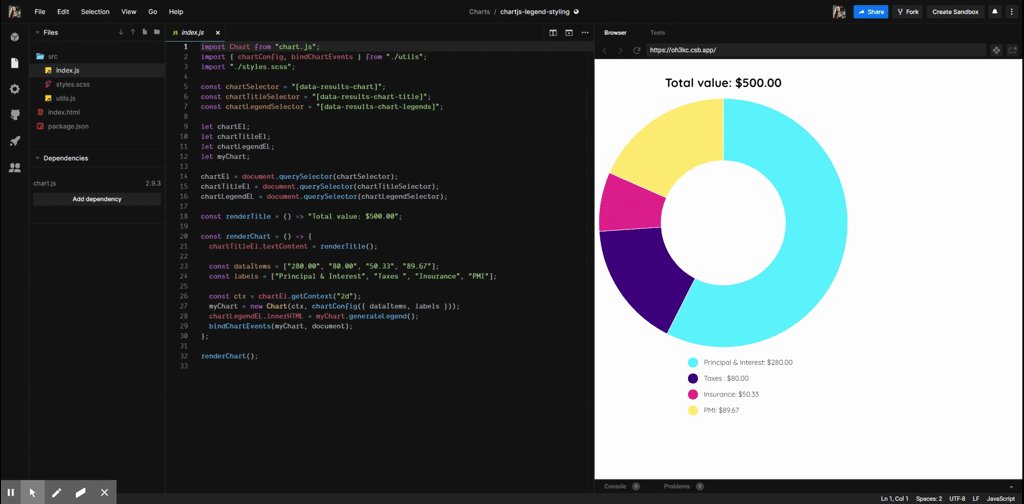
How to add text inside the doughnut chart using Chart.js Pie and doughnut charts are probably the most commonly used charts. Sometimes you would like to create a doughnut chart with a label in the center of it. Start with the simple html which contains the canvas element:
Donut Chart - Data Label Centered Inside - Highcharts Donut Chart - Data Label Centered Inside. Mon Dec 11, 2017 4:31 pm . Hi - I have a very simple donut chart with only two data points (one of them whose data label is filtered out). I have the shown data label in the center/pit of the donut, but its not all the time exactly centered vertically and horizontally in the circle. ... Highslide JS ...
Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ 25.04.2017 · In the last four tutorials, you have learned a great deal about Chart.js. After reading the first four tutorials, you should now be able to customize the tooltips and labels, change the fonts, and create different chart types.One aspect of Chart.js that has not been yet covered in this series is axes and scales.
Add text inside doughnut chart from chart js-2 in react i want to add a text message inside my doughnut pie chart. To be more specific i want something like this: I came across the same issue here in stack overflow by they use chart js in jquery and since i'm new to javascript i got confused. ... Add text inside doughnut chart from chart js-2 in react. ... const data = { labels: [...], datasets
developers.google.com › chart › interactiveVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ...
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
How to Customize Label Text in Tooltip in a Doughnut Chart in Chart js ... What type of charts can you make with Chart.JS? With chart js you can make line chart, bar chart, pie chart, doughnut chart, scatter chart, polar area chart, radar chart, gauge chart and area...


































Post a Comment for "39 chart js doughnut labels inside"