39 chart js hide axis labels
Hide axis label | CanvasJS Charts You can use labelFormatter to hide axis-labels. You can use tickLength and lineThickness to hide tick and axis-lines respectively. Below is the code-snippet. Hide scale labels on y-axis Chart.js - Devsheet Chart.js library is used to plot different types of charts on a webpage. In this code snippet, we are hiding labels on the y-axis using the above code snippet. We are assigning display: false property to ticks object that exists inside the options object of Chart.js. We are hiding y-axis labels values specific to chart objects only.
Automatic Labelling with Plotly Express¶ Plotly Express is the easy-to ... 4. 8. · Search: Plotly Subplot Axis Labels. 2022. 1. 15. · Plotly hide axis label Plotly hide axis label. The chart plotted is not properly sorted. If only `y` is present, `x` the plot is interpreted as a cheater plot and is filled in using the `y` values. In the case, axis. It provides abstractions for doing common things (e. Plotly examples.

Chart js hide axis labels
Chartjs bar chart labels How to add data point labels in Bar charts · Issue #327 · chartjs/Chart.js · GitHub.chartjs Chart.js.Notifications. Fork 11.5k. Star 57.5k. Code. Issues 157. Pull requests 11. Discussions. Spread the love Related Posts Show Notifications in Vue Apps with vue-notificationThe vue-notification is useful for showing popup notifications within our Vue apps. Getting Started With Chart.js: Axes and Scales Apr 25, 2017 · This can make the charts less useful. For example, if you see a plot of car speed and can't figure out the unit in which the speed is plotted on the y-axis, the chart is pretty much useless. You can show or hide the scale labels on a chart by using the display key. The scale labels are hidden by default. In Chart.js set chart title, name of x axis and y axis? 12. toukok. 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart ... If you have already set labels for your axis like how @andyhasit and @Marcus mentioned, ... MPAndroid chart hide labels from X axis and show on double tap. 2.
Chart js hide axis labels. Hide datasets label in Chart.js - Devsheet Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Use image as chart datasets background Chart.js; Hide gridlines in Chart.js; Remove or hide tooltips on data points in Chart.js; Hide scale labels on y-axis Chart.js; Bar chart with circular shape from corner in Chart.js Styling | Chart.js If true, draw lines on the chart area inside the axis lines. This is useful when there are multiple axes and you need to control which grid lines are drawn. If true, draw lines beside the ticks in the axis area beside the chart. Stroke width of grid lines. If true, grid lines will be shifted to be between labels. Configuration options in JavaScript - Plotly When users hover over a figure generated with plotly.js, a modebar appears in the top-right of the figure. This presents users with several options for interacting with the figure. By default, the modebar is only visible while the user is hovering over the chart. If you would like the modebar to always be visible regardless of whether or not the user is currently hovering over the figure, set ... How to display data values on Chart.js - Stack Overflow 25. heinäk. 2015 · Is it possible using Chart.js to display data values? I want to print the graph. Thanks for any advice.. ... note that if you want to hide labels when you hide something from the ... How do I change the colors on Y-Axis for values above, below zero? Chart.js 2.6. 2. ChartJS plugin datalabels not showing labels on Ionic 3. See more ...
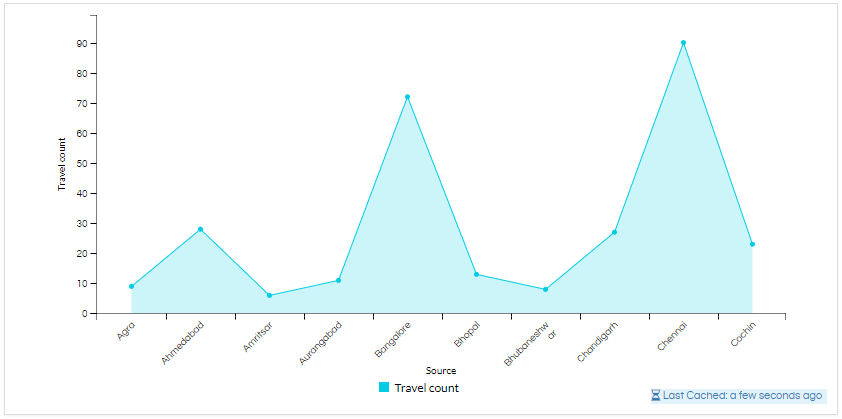
Chart js hide x axis labels The above chart shown is an "Area Chart " and is a default view of generated chart report. The values displayed on X and Y axis are the axis labels . Here we have to hide these labels . It can be achieved using CSS and Javascript Code. This worked for me with Chartjslabels. Check how cool is the tool. Chart js hide x axis labels - glz.bouweemshaven.info Remove the x and y axis labels to create a graph with no axis labels. For example to hide x axis labels, use this R code: p + theme (axis.title.x = element_blank ()). The newest Google Charts API allows you to more easily change the axis that you want the ticks and labels are on. Hide labels on x-axis ChartJS - Javascript Chart.js - java2s.com Hide labels on x-axis ChartJS - Javascript Chart.js. Javascript examples for Chart.js:Axis. HOME; Javascript; Chart.js; Axis; Description Hide labels on x-axis ChartJS Demo Code. Overview – Labels & Index Labels in Chart - CanvasJS Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means.. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and …
Bar Chart | Chart.js 3. elok. 2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar. sydbj.iknet.info Callback JavaScript function to format the label . The value is given by this.value. ... Additional properties for this are axis , chart , isFirst, isLast and text which holds the value of the default formatter. ... Defaults to a built in function returning a formatted string depending on whether the axis is category,. neighborly rent ... How to hide the axis labels in the Chart? | jQuery - ejChart - Syncfusion Essential Chart supports to hide the axis labels by setting transparent color to the labels by using the font property of the axis. The font property also supports customizing font family, font weight, font size, and opacity of axis labels. The following code example illustrates this. JS. $("#container").ejChart( {. javascript - Hiding labels on y axis in Chart.js - Stack Overflow Add a comment 1 This worked for me with Chartjs v2.4.0 The idea is to set backDropColor to full transparent. 255,255,255 is white, but 0 sets it to transparent. Then the userCallback returns always an emptry string. The end result is hidden y-axis labels.
Doughnut | Chart.js 3. elok. 2022 · config setup actions ...
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... 25. syysk. 2022 · Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. ... labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts ... 7 Hide Div on Click Ouside Angular Tutorial. Angular IO 6 Quick CLI commands ...
javascript - How to hide y axis line in ChartJs? - Stack Overflow I also wanted to add that if you want to hide everything about the x-axis use ticks: {display: false}, gridLines: { display: false, drawBorder: false}}] for the xAxes key. The same works for yAses too of course
javascript - chart js 2 how to set bar width - Stack Overflow Jun 16, 2016 · I'm using Chart js version: 2.1.4 and I'm not able to limit the bar width. I found two options on stackoverflow. barPercentage: 0.5 or. categorySpacing: 0 but neither of one works with the mentioned version. Is there a way to solve this issue without manually modifying the chart.js core library? thanks
Chart js hide x axis labels - vbtms.tomodachi-bg.info Click Chart & axis title . Next to "Type," choose which title you want to change. 2. Hide or Remove Zero Values in Google Sheets Using Conditional Formatting. When creating a chart in Excel, you may want to add a axis labels to your chart so the users can undertand the information contained in.
Releases · chartjs/Chart.js · GitHub Contribute to chartjs/Chart.js development by creating an account on GitHub. ... #10643 feat: remove default axis override when custom id is given ... #10020 radialLinear: fix getIndexAngle when there are no labels (left) #10018 radialLinear: Hide pointLabels of hidden data
Getting Started – Chart JS Video Guide How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS; How to hide gridlines in Chart.js 3; How to rotate the label text in a doughnut chart slice vertically in Chart JS; How to rotate the label text in a doughnut chart slice vertically in Chart JS Part 2; How to hide the x axis data names in the bar type ...
Chart js hide x axis labels projected inventory surplus shortfall. Click Chart & axis title . Next to "Type," choose which title you want to change. 2. Hide or Remove Zero Values in Google Sheets Using Conditional Formatting. When creating a chart in Excel, you may want to add a axis labels to your chart so the users can undertand the information contained in. Display Line chart X-Axis and Y-Axis values in Tooltip on ...
Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code.
Axes | Chart.js All you need to do is set the new options to Chart.defaults.scales [type]. For example, to set the minimum value of 0 for all linear scales, you would do the following. Any linear scales created after this time would now have a minimum of 0. Chart.defaults.scales.linear.min = 0; Copied! Creating New Axes
chartjs hide labels Code Example - codegrepper.com hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide. chartjs chart.hide () how to take off label for line graphin charts.js. chart js remove legend 3.7.1.
javascript - Remove x-axis label/text in chart.js - Stack Overflow At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ...
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Overview - DevExtreme Data Grid: Angular Components by DevExpress DevExtreme Angular Data Grid is a responsive grid control with a vast assortment of capabilities, including data editing and validation, searching and filtering, layout customization.
chart.js tooltip for x axis values User-153404742 posted Hi, I'm trying to display part of the string on x axis label points on bar chart using chart.js if string is longer than a few characters....and on hover over, I want to display entire text. So far I have the text trimming and displaying like "abc..." if string is say ... · User1535942433 posted Hi inkaln As far as I think,you ...
Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. setup.
Chartjs to hide the data labels on the axis but show up on hover ... Format x-axis time scale values in Chart.js; Make y axis only integer scaling in ChartJS; Chart.js time based data aligning with X axis; Show all values in Chart js y axis; Chart js to change value for Y Axis
Legend | Chart.js function. null. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. The ordering matches the return value.
Chartjs bar chart labels - ylmd.healthmax.info Hide scale labels on y-axis Chart.js ; Increase font size of axis labels Chart.js ; Change color of the line in Chart.js line chart ; Assign min and max values to y-axis in Chart.js ; Make y axis to start from 0 in Chart.js ; Hide label text on x-axis in Chart.js ; Bar chart with circular shape from corner in Chart.js . Install Chart.js and vue ...
In Chart.js set chart title, name of x axis and y axis? 12. toukok. 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart ... If you have already set labels for your axis like how @andyhasit and @Marcus mentioned, ... MPAndroid chart hide labels from X axis and show on double tap. 2.
Getting Started With Chart.js: Axes and Scales Apr 25, 2017 · This can make the charts less useful. For example, if you see a plot of car speed and can't figure out the unit in which the speed is plotted on the y-axis, the chart is pretty much useless. You can show or hide the scale labels on a chart by using the display key. The scale labels are hidden by default.
Chartjs bar chart labels How to add data point labels in Bar charts · Issue #327 · chartjs/Chart.js · GitHub.chartjs Chart.js.Notifications. Fork 11.5k. Star 57.5k. Code. Issues 157. Pull requests 11. Discussions. Spread the love Related Posts Show Notifications in Vue Apps with vue-notificationThe vue-notification is useful for showing popup notifications within our Vue apps.





































Post a Comment for "39 chart js hide axis labels"